Featured
Litestar x Scalar: Seamless API Live Sync
Developers have to deal with with switching between tools and refreshing browser pages to test API changes. Scalar’s live sync simplifies this by automatically updating API routes in real-time, saving time and screen space.
Imagine this: You are working on a local version of your application and you have your two monitors (let’s be real–4 monitors… I’m looking at you r/battlestations!) or maybe you are minimalist (read: madman) like myself and live off the laptop screen. You need to bounce around your copious, or lack thereof, amounts of screen real estate–from IDE to browser–to test or preview your changes in the rendered API docs.
Herein lies the question: What if you didn’t have to?
If you are using a lesser OpenAPI documentation renderer such as Swagger, ReDocly, Stoplight, RapiDoc, etc. you would probably to visit your browser and refresh the page. With Scalar and their newly released API client you can just point it at your local web server and be off the to the races.
To summarize, you (optionally) create a new workspace with the API client, import a collection from your OpenAPI document such as http://127.0.0.0.1:8000/schema/openapi.json, ensure that Watch Mode is enabled, and each time you add a route in your Litestar app all you will need to do is change windows to the Scalar API client and watch it ✨ automagically ✨ reload–ready for you to test!
Below I will take you through a quick run-through on how to get going.
Live API Sync Walkthrough
Prerequisites
- Local Scalar API Client (Mac, Linux, Windows desktop app)
- Litestar Application–For this example we will be expanding on this file that utilizes PEP 723 inline script metadata! Find it here.
Creating a new workspace
Once inside the Scalar API client app, click the current workspace¹ and then + Create Workspace².

Give it a cute name, and smash the Create Workspace button.

Importing an OpenAPI Collection
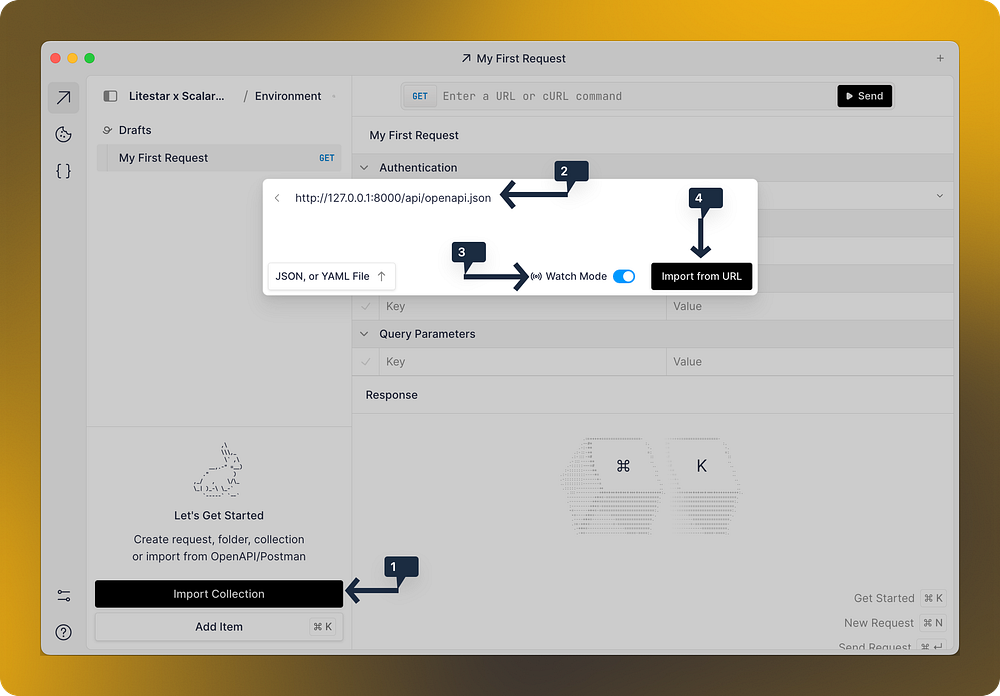
Within your new workspace, you will want to click Import Collection¹, give your local development server address (Note: Ensure it points to your OpenAPI document!)², enable watch mode³, and click Import from URL⁴

Expanding our Litestar app
Now the magic can happen! As it stands from our template app from the prerequisites section, we have no routes.

We need to change that. Let’s add a basic route to return the age old classic, Hello, world!
# /// script
# requires-python = "==3.12"
# dependencies = [
# "litestar[standard]",
# ]
# ///
from litestar import get
from litestar.app import Litestar
from litestar.openapi import OpenAPIConfig
from litestar.openapi.plugins import ScalarRenderPlugin
from litestar.openapi.spec import Server
@get("/")
async def index() -> str:
return "Hello, world!"
app = Litestar(
route_handlers=[index],
openapi_config=OpenAPIConfig(
title="Litestar API",
version="1.0.0",
render_plugins=[
ScalarRenderPlugin(),
],
path="/api",
servers=[Server(url="http://127.0.0.1:8000/", description="Litestar x Scalar")],
)
)
if __name__ == "__main__":
from litestar.__main__ import run_cli
run_cli()The new parts being our index route, the corresponding get decorator import, and the addition of a new route handler into the Litestar app constructor
...
from litestar import get
...
@get("/")
async def index() -> str:
return "Hello, world!
...
app = Litestar(
route_handlers=[index, health],
...
)
...…and if we swap over over to Scalar API client-land we can see the watcher has politely updated our available routes, enabling us to test with ease.

We can do it one more time, for good measure. Let’s add a health check route that is 100% factual and accurate. Here is our final app.py
# /// script
# requires-python = "==3.12"
# dependencies = [
# "litestar[standard]",
# ]
# ///
from litestar import get
from litestar.app import Litestar
from litestar.openapi import OpenAPIConfig
from litestar.openapi.plugins import ScalarRenderPlugin
from litestar.openapi.spec import Server
@get("/")
async def index() -> str:
return "Hello, world!"
@get("/health")
async def health() -> dict:
return {"status": "ok"}
app = Litestar(
route_handlers=[index, health],
openapi_config=OpenAPIConfig(
title="Litestar API",
version="1.0.0",
render_plugins=[
ScalarRenderPlugin(),
],
path="/api",
servers=[Server(url="http://127.0.0.1:8000/", description="Litestar x Scalar")],
)
)
if __name__ == "__main__":
from litestar.__main__ import run_cli
run_cli()The new parts being our health function and adding that route to our Litestar app constructors route_handlers :
...
@get("/health")
async def health() -> dict:
return {"status": "ok"}
app = Litestar(
route_handlers=[index, health],
...
)
...…and just like that when we swap back to our Scalar API client we have a new route ready for us to test!

Conclusion
These may be small time-saving changes, but given the amount of time we spend CRUDing around our applications API schema it adds up and is a fantastic QOL feature.
Scalar is available for use thanks to a large amount of integrations out of the box (including Litestar, Django, FastAPI, and even more non-Python integrations).
Check out the Scalar.com post about API live sync using FastAPI
If you’d like to learn more about Litestar or just enjoy hanging out with a diverse community of web app and API developers, check out the documentation, code repository, and join us in Discord!
Tips / Tricks
Enabling/Disabling Watch mode after the fact:


